Pythonで画像ファイルを読み込むのにRGBカラーモデルを利用してきました。RGBカラーモデルは、R(red)、G(green)、B(blue)の3原色を合成して多様な色を表現する方法で、それぞれの色の明度を0から255で示します。

WikipediaでのRGBの解説はこちらです。

OpenCVを使って読み込む場合は、BGRの形式になっていることもすでに学び、これをRGBに変換して表示することも学びました。

このRGBカラーマップを使った色の変換は、歴史的に古い形式とも言われていて、新しくHSL、HSVといった変換方式も使われるようになりました。ソフトウェアの色の設定でもいろんな形式がありますが、この流れによるものです。
ここでは、このカラーマップのそれぞれの変換について見て行こうと思います。
BGRからRGBへの変換
これまで使ってきた画像を、ここでも読み込むことから始めます。jupyter notebookで読み込んで行きます。
import cv2
import matplotlib.pyplot as plt
import numpy as np
%matplotlib inline
img = cv2.imread('images/apples.jpg')
plt.imshow(img)OpenCVをはじめとして各種ライブラリをインポートして、cv2.imread()で作業ディレクトリにあるimagesフォルダから画像を読み込み、plt.imshow()で画像を表示します。

元画像はRGB形式の赤いリンゴの画像ですが、OpenCVでBGRとしてデータが読み込まれているのでこう言う色になっています。これはすでにやりました。
これを前にもやったようにRGB形式に変換してみます。
img = cv2.cvtColor(img, cv2.COLOR_BGR2RGB)
plt.imshow(img)cv2.cvtColor()に画像を渡し、cv2.COLOR_BGR2RGBを使って変換します。

以前やったようにBGRからRGBに変換できました。
BGRからHLS(HSL)への変換
今度はHLS形式を見ていきましょう。
HLS色空間とは、色相(Hue)、彩度(Saturation)、輝度(Lightness)の3つの成分からなる色空間で、HSLと書かれたりもします。詳細な説明はWikipediaに譲ります。

ここではBGRで読み込んだ画像をHLS形式に変換してみます。
img = cv2.imread('images/apples.jpg')
img = cv2.cvtColor(img, cv2.COLOR_BGR2HLS)
plt.imshow(img)同じように画像の読み込み、ここでの変換はcv2.COLOR_BGR2HLS を使っていることに違いがあります。これらの変換は、jupyter notebookではCOLOR_BGR2と入力した後に[tab]キーを押すと候補が出てきます。

BGRからHLSに変換できました。
BGRからHSVへの変換
今度はHSV形式を見ていきましょう。
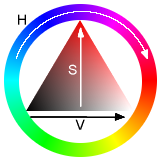
HSV色空間とは、色相(Hue)、彩度(Saturation)、明度(value)の3つの成分からなる色空間です。上のHLSとよく似ていますが彩度や輝度の考え方が少し違います。詳細な説明はWikipediaに譲ります。

ここではBGRで読み込んだ画像をHSV形式に変換してみます。
img = cv2.imread('images/apples.jpg')
img = cv2.cvtColor(img, cv2.COLOR_BGR2HSV)
plt.imshow(img)こちらも画像の読み込みは同様にして、変換にはcv2.COLOR_BGR2HSV を使っていることに違いがあります。

BGR形式からHLS形式に変換できました。
最後に
これまでPythonとOpenCVを使って画像の読み込みを行ってきました。OpenCVを使うとBGR形式で読み込むのはすでに見ています。
ここではその復習と、別の形式への変換を見てきました。
色相、彩度、輝度の考え方の違ったHLS形式とHSV形式の2つの似た形式を扱いました。
OpenCVでimread()で読み込んだBGR画像をHLS形式とHSV形式にそれぞれ変換するのには、cv2.cvtColor()で、それぞれcv2.COLOR_BGR2HLS、cv2.COLOR_BGR2HSVを使うことで可能となります。



